Invio materiali didattici
L’indirizzo di posta elettronica al quale inviare i materiali è il seguente:
- webmaster.icBernardini@gmail.com
oppure:
- deialucdeialuc@gmail.com
._._._._._._._._._._._._._.
L’inclusione e l’accessibilità
Nel nostro piccolo vogliamo contribuire a portare avanti un percorso inclusivo, concetto fondante della Convenzione Onu sui diritti delle persone disabili. Costruire un contesto inclusivo vuol dire, infatti, coinvolgere tutte le diversità, non per eliminarle, ma per far sì che ognuno dia il suo contributo: chi produce qualunque forma di comunicazione dovrebbe prima di tutto preoccuparsi di farlo in modo accessibile.
Questo i primi passi per creare dei documenti nel rispetto dell’accessibilità
- Leggibilità: Sul web i font più leggibili sono Arial, Courier e Verdana. Dimensione: se ad una dimensione di 10px il più scelto è il Verdana, a 12 px la preferenza è per l’Arial e a 14 px il Georgia.
- Ci sono anche altri elementi da tenere in considerazione affinché il testo sia ben leggibile e non obblighi il navigatore a sforzi della vista per la lettura. Bisogna tener conto di:- paragrafi ben delineati e non troppo fitti l’nterlinea 1,5 sarebbe l’ideale- dimensione del font non troppo piccola (minimo 12 punti), evitare testi tutti in grassetto, ma usare grassetti e corsivi in base al valore semantico del contesto.
- Inviare file in PDF modificabili (e non in formato immagine)
- Invio di Immagini
Verificare che tutte le immagini esistenti nel documento abbiano il loro corrispondente testo alternativo. Prima di inviare delle foto o altro tipo di immagini da pubblicare sul sito sarebbe bene infatti che venissero etichettate. Bisognerebbe cioè ricordarsi di dare un nome alle immagini. Infatti con una foto come questa, per esempio, che raffigura l’immagine della Biblioteca Comunale “Grazia Deledda” di Siniscola, pubblicata senza etichetta,

un disabile visivo o un ipovedente dotato di un programma di lettura, una volta arrivato a questo punto, sarebbe in difficoltà perché il programma non riuscirebbe a decifrarne il significato e leggerebbe :”foto” oppure “immagine”. Per rendere accessibile il contenuto delle immagini a tutti, è necessario quindi che alla foto che deve essere inserita a qualsiasi titolo nel sito venga dato prima un titolo e una descrizione.
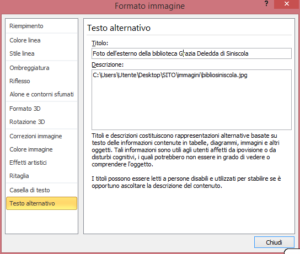
Come fare? E’ semplice. Se clicchiamo con il tasto destro sull’immagine stessa, comparirà un menù a tendina. Scegliamo quindi Formato immagine, e comparirà una finestra nella quale sceglieremo Testo alternativo. Diamo quindi un titolo e se vogliamo anche una breve descrizione, che potrà essere letta dal programma Reader dando così la possibilità a chi ha difficoltà nel vedere o nel comprendere, di avere un’informazione necessaria.